Angular4.x创建组件、绑定数据、绑定属性、数据循环、条件判断、事件、表单处理、双向数据绑定
目录
一、创建angualr组件
二、angualr4.0绑定数据
三、数据循环 ngFor
四、条件判断 ngIf
五、执行事件 (click)=”getData()”
六、绑定属性
七、表单处理
八、双向数据绑定
一、创建angualr组件
https://github.com/angular/angular-cli
| Scaffold | Usage |
|---|---|
| Component | ng g component my-new-component 指定目录创建 :ng g component components/Footer |
| Directive | ng g directive my-new-directive |
| Pipe | ng g pipe my-new-pipe |
| Service | ng g service my-new-service |
| Class | ng g class my-new-class |
| Guard | ng g guard my-new-guard |
| Interface | ng g interface my-new-interface |
| Enum | ng g enum my-new-enum |
| Module | ng g module my-module |
创建组件
ng g component components/header
使用组件:<app-header></app-header>
二、angualr4.0绑定数据
- 数据文本绑定
{{}}
<h1> {{title}}</h1>
2.绑定html
this.h="<h2>这是一个h2用[innerHTML]来解析</h2>"<div [innerHTML]="h"></div>
三、 数据循环 *ngFor
1、*ngFor 普通循环
<ul> <li *ngFor="let item of list"> {{item}} </li> </ul>
2、循环的时候设置key
<ul> <li *ngFor="let item of list;let i = index;"> {{item}} --{{i}} </li> </ul>
- template循环数据
<ul> <li template="ngFor let item of list"> {{item}} </li> </ul>
四、条件判断 *ngIf
<p *ngIf="list.length > 3">这是ngIF判断是否显示</p><p template="ngIf list.length > 3">这是ngIF判断是否显示</p>
五、执行事件 (click)=”getData()”
<button class="button" (click)="getData()"> 点击按钮触<button class="button" (click)="setData()"> 点击按钮设置数据 </buttongetData(){ /*自定义方法获取数据*/ //获取alert(this.msg); }setData(){ //设置值this.msg='这是设置的值'; }
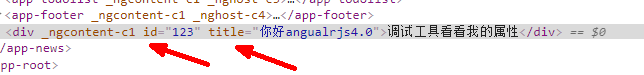
六、绑定属性
<div [id]="id" [title]="msg">调试工具看看我的属性</div>

七、表单处理
<input type="text" (keyup)="keyUpFn($event)"/>keyUpFn(e){ console.log(e) }
八、双向数据绑定
<input [(ngModel)]="inputValue">
注意引入:FormsModule
import { FormsModule } from '@angular/forms';@NgModule({declarations: [ AppComponent, HeaderComponent, FooterComponent, NewsComponent ],imports: [ BrowserModule, FormsModule ],providers: [],bootstrap: [AppComponent]})export class AppModule { }
使用:
<input type="text" [(ngModel)]="inputValue"/> {{inputValue}}
作者:admin 创建时间:2018-06-18 16:38
更新时间:2018-06-18 16:56
更新时间:2018-06-18 16:56